Grocery Store | Rappi
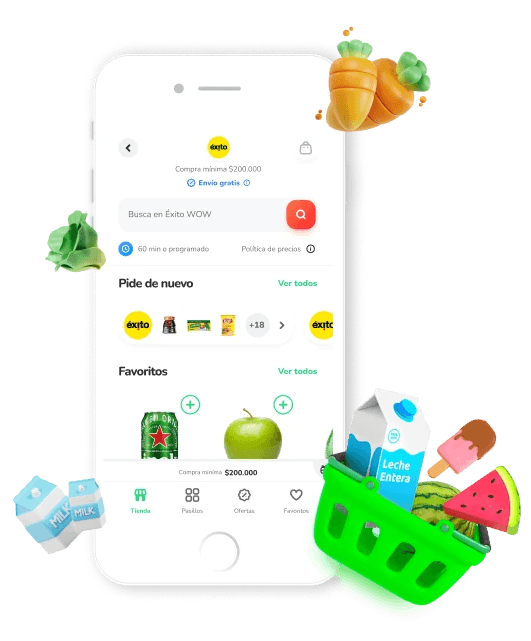
I led the redesign of the grocery shopping experience within the Rappi app, aiming to address unique user challenges that arose during the COVID-19 pandemic.
The objective was to simplify and enhance the shopping process, increase user satisfaction, and ultimately boost engagement and conversion metrics for the grocery segment.
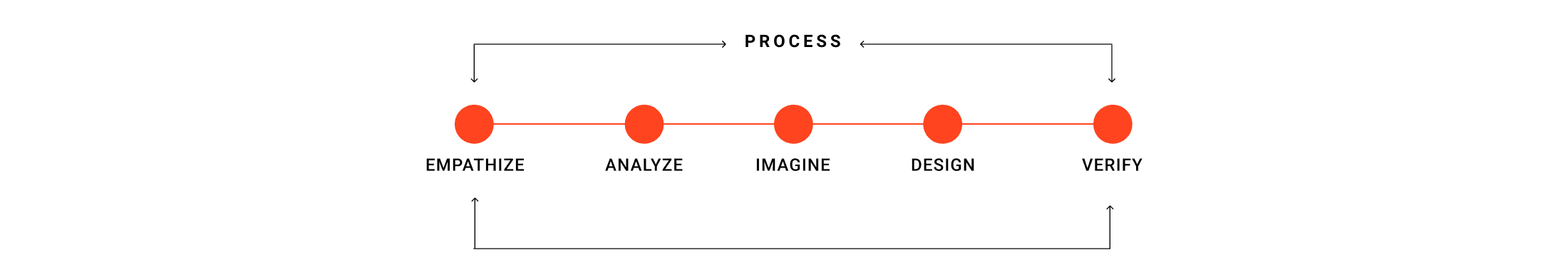
As the lead designer, I drove the project from research to implementation, responsible for:
User Research: Gathering insights on users' pain points and evolving needs.
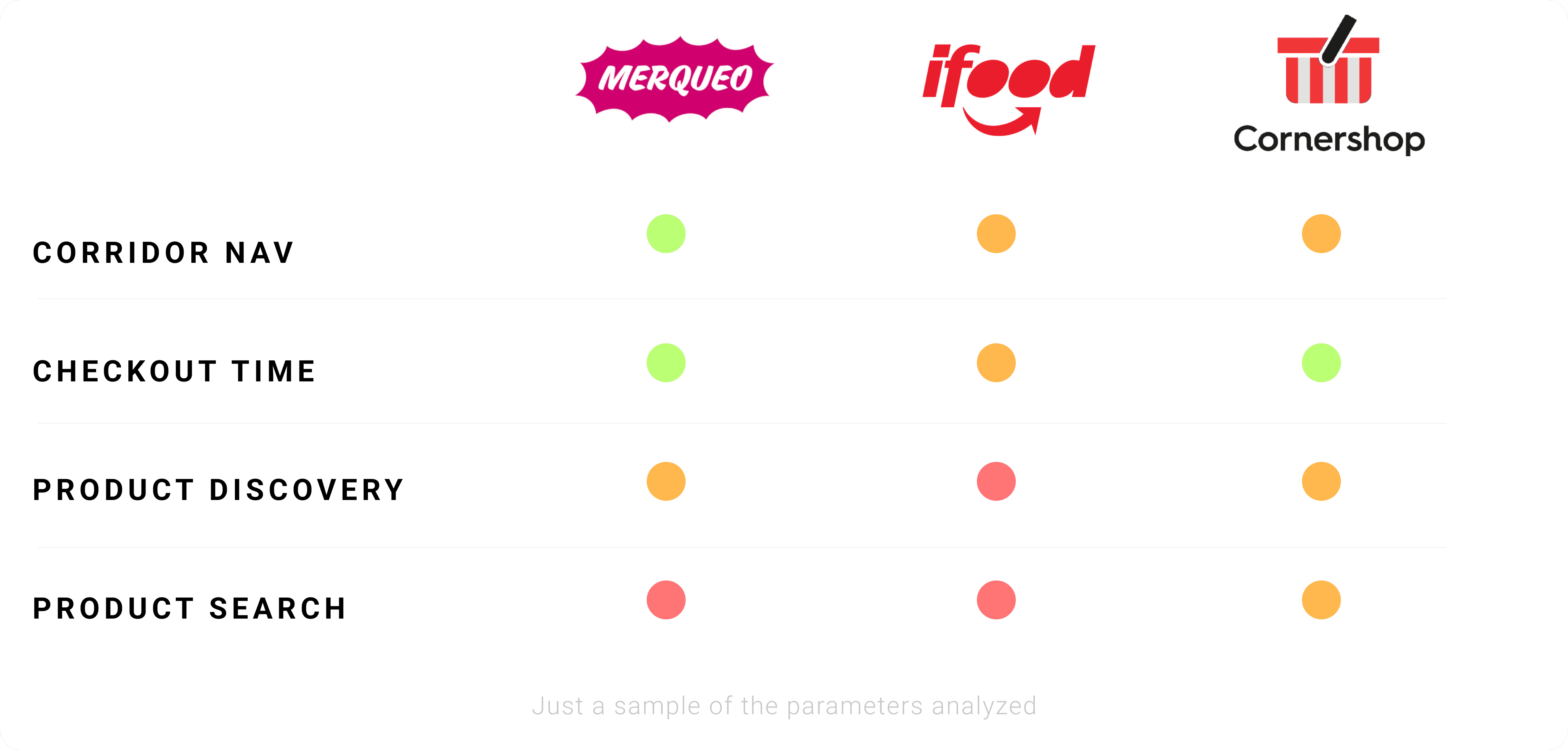
Competitor Analysis: Benchmarking against leading grocery platforms to identify best practices.
Design and Prototyping: Developing wireframes and high-fidelity prototypes for user testing.
Cross-functional Collaboration: Working closely with Product Managers and Engineers to ensure alignment and feasibility.
01
Understanding the problem
Through data analysis and user feedback, we identified several critical friction points in the grocery shopping experience:
Limited Product Exploration: Users typically purchase only a few items they find via the search bar, which limits product discovery and reduces the average order size.
Low Engagement with Store Sections: Users rarely navigate through store “corridors” (or categories), missing out on a wider selection of products.
High Abandonment Rates Due to Unavailable Products: When users are unable to find at least three items they searched for, they often abandon their carts and cancel the purchase entirely.
Goals
Enhance Product Discovery: Create a navigation system that encourages users to explore more categories, increasing order value.
Optimize Search Functionality: Improve search relevance and suggest alternatives to reduce cart abandonment.
Increase User Engagement: Design a seamless, engaging flow that supports user needs and encourages repeat purchases.
02
Research
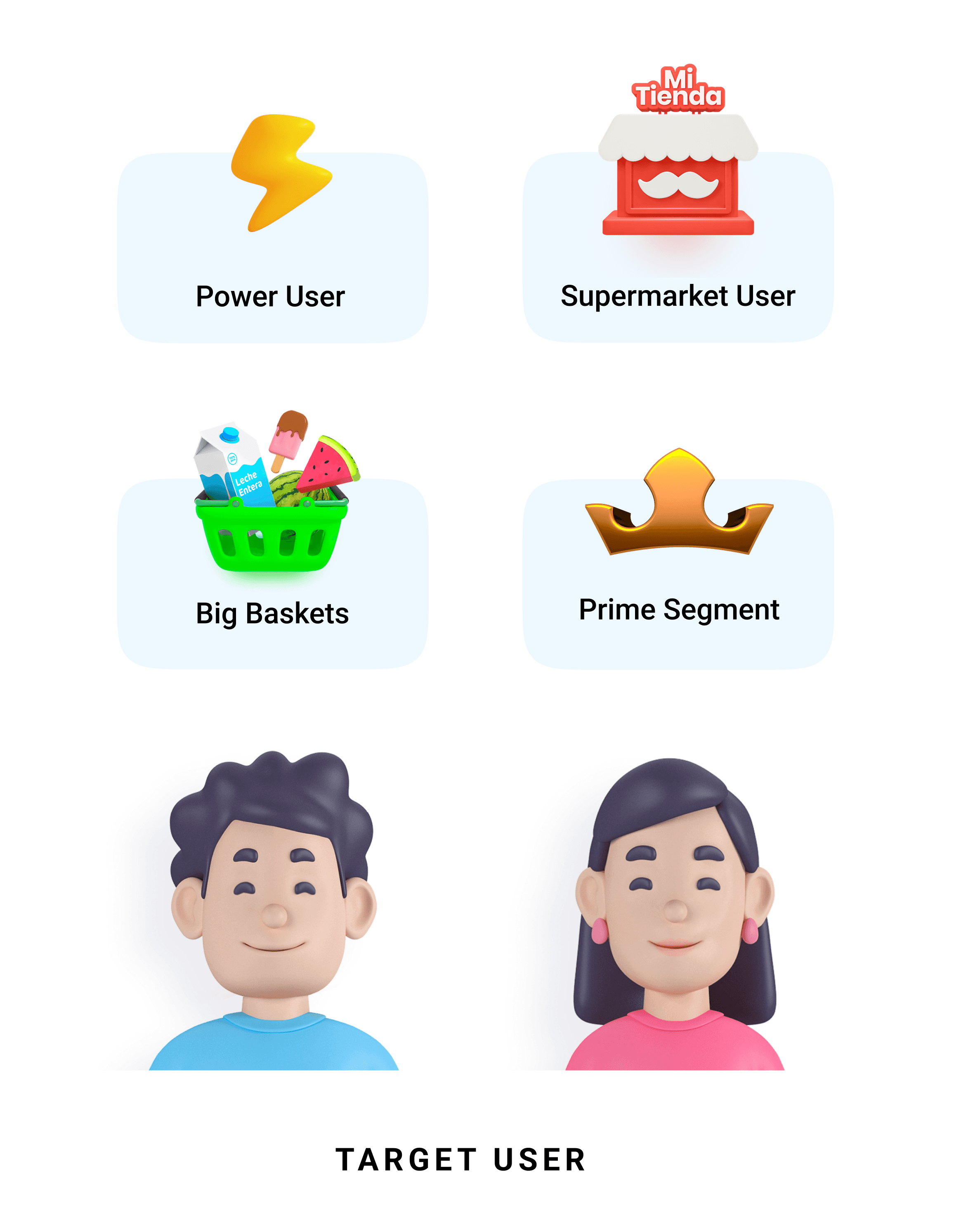
Given the urgency of this project, we conducted a brief yet focused research phase to quickly gather key insights. Although time was limited, this rapid research provided valuable information about user behaviors, needs, and friction points in the grocery shopping experience.
Data Analysis
User Interviews
Usability Testing
Competitive Analysis
Key Findings
Heavy Reliance on Search: Users frequently used the search bar to find products, typically buying only a few items per session. This behavior limited exploration and reduced the average order value.
Low Engagement with Store Categories: Most users didn’t browse beyond initial search results or top-level categories, which minimized cross-category purchases and lowered cart value potential.
High Abandonment When Products Are Unavailable: Users often abandoned their carts when they couldn’t find at least three specific items, indicating a need for more robust search options and alternative suggestions.
Positive Response to Relevant Recommendations: Users appreciated targeted recommendations, such as “Frequently Bought Together,” which pointed to an opportunity for increased engagement with tailored suggestions.
03
Ideation & Design
We collaborated closely with the development team and product manager to define a solution that could be implemented within a tight timeline.
This process required us to prioritize features, analyze potential impact, and focus on delivering maximum user value in the shortest possible time.
Together, we devised a set of targeted solutions that directly addressed the identified pain points while remaining feasible within our constraints:
Redesigned Navigation for Enhanced Product Discovery
Improved Search Functionality with Alternative Suggestions
Personalized Product Recommendations
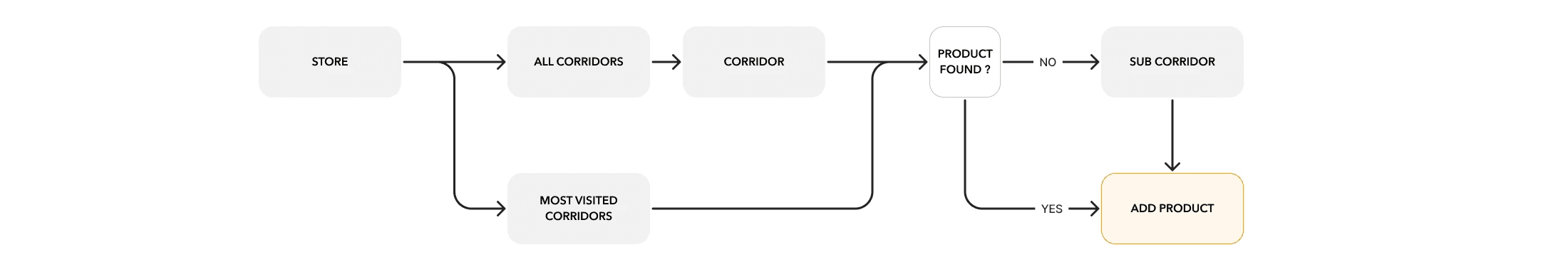
Flow for adding products to basket
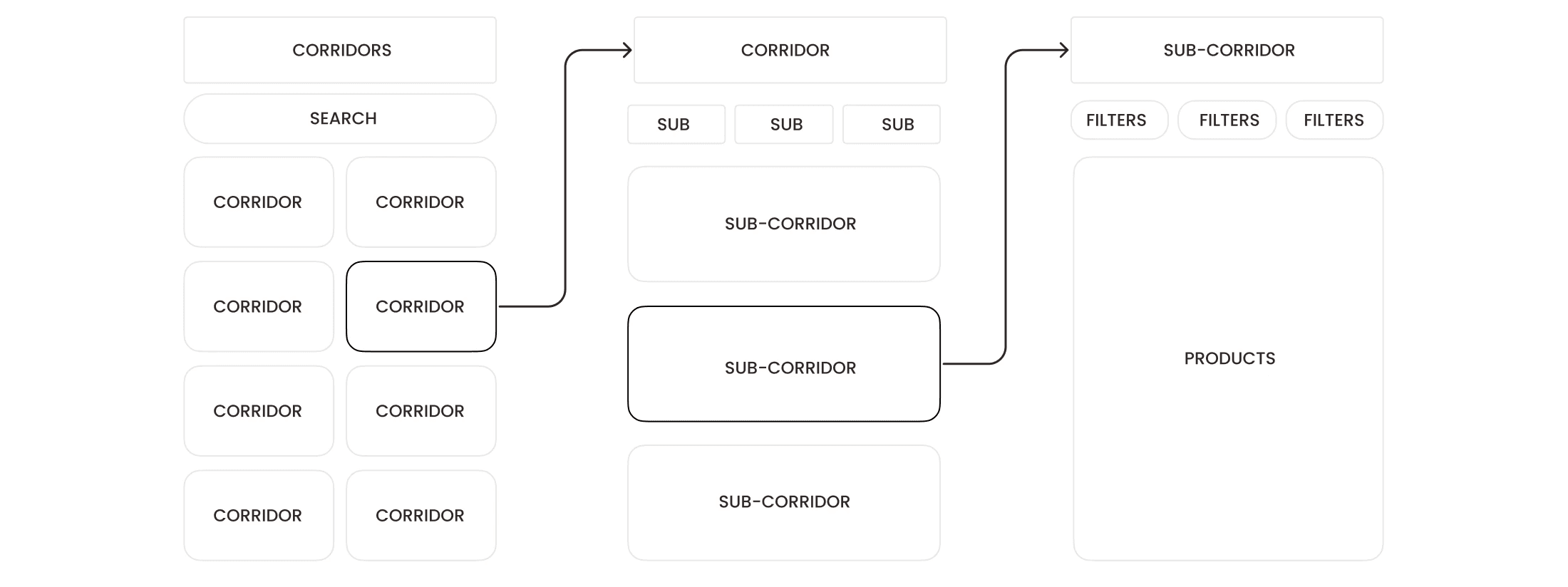
Architecture for aisle and product navigation
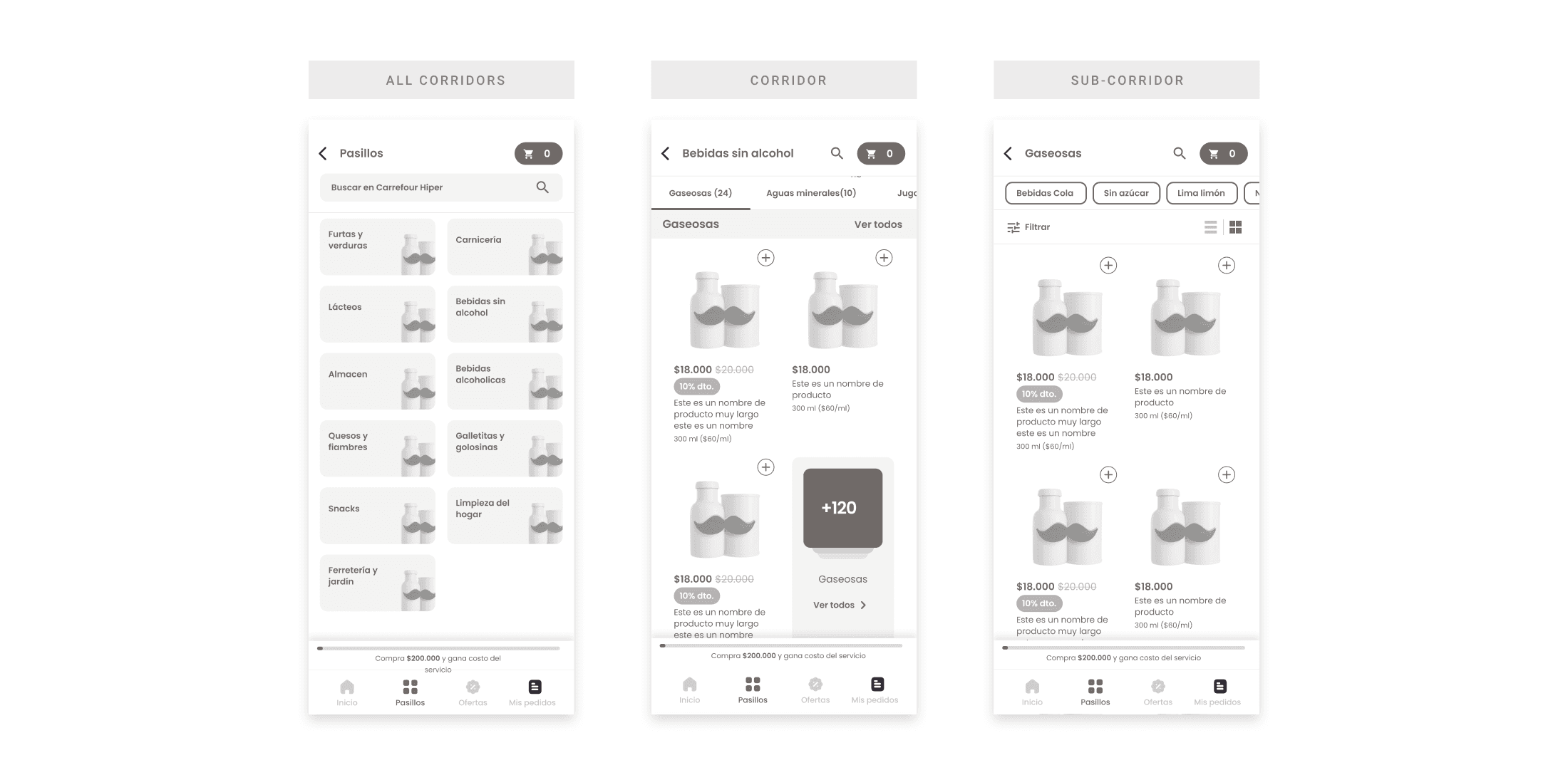
High-fidelity wireframes
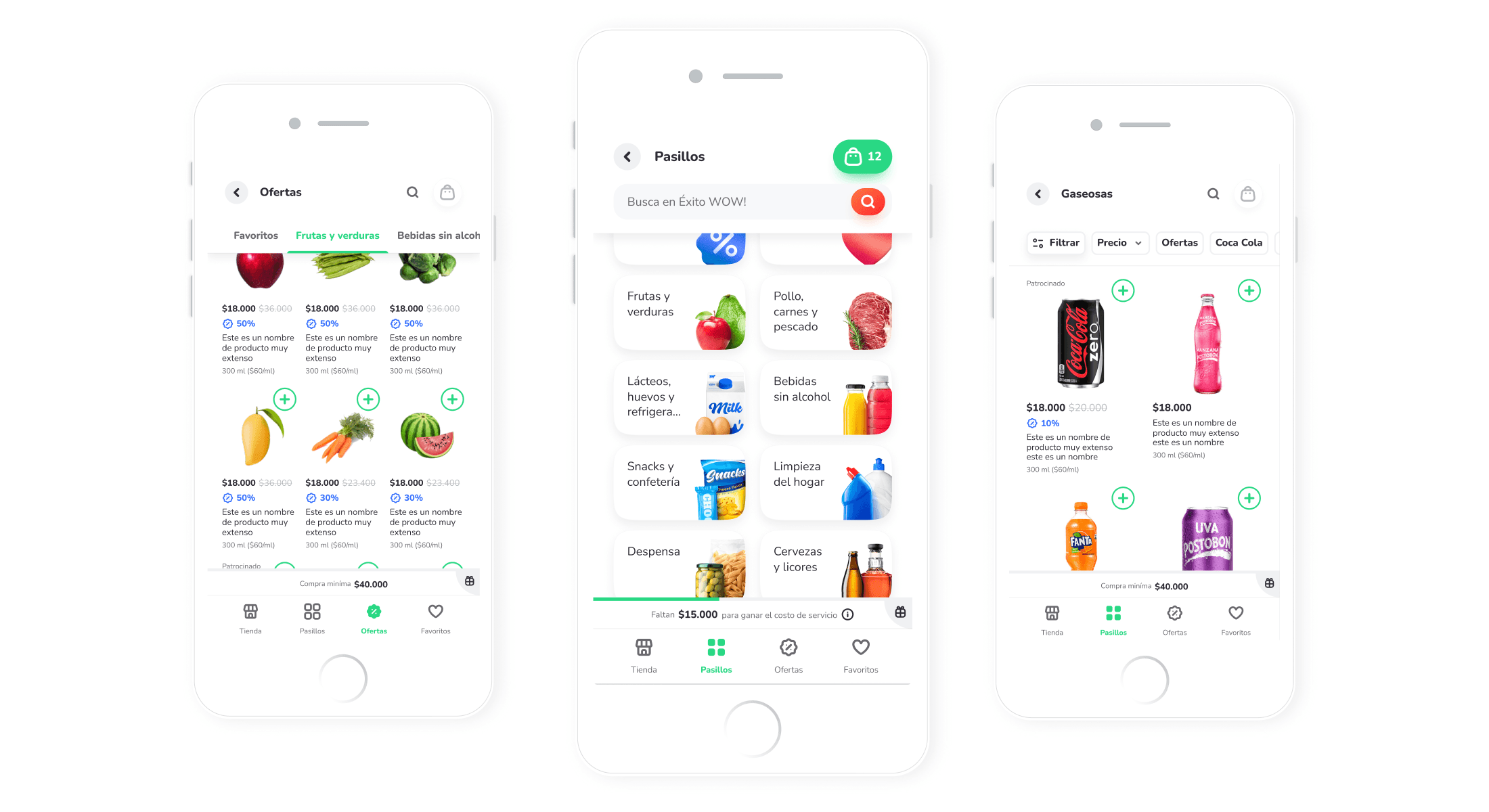
Final Design
04
Impact
Following the implementation of these targeted design solutions, we observed significant improvements in user engagement and shopping behavior within the grocery section of the Rappi app. Key metrics and user feedback demonstrated the positive impact of our design changes:
Increased Average Order Value (AOV):
The redesigned navigation and personalized recommendations encouraged users to explore and add more items to their carts, resulting in a 25% increase in AOV. This metric validated our goal of promoting broader product discovery.Higher Conversion Rates:
The enhanced search functionality and simplified checkout flow led to a 30% boost in conversion rates. By offering relevant alternatives and reducing friction at checkout, we were able to significantly decrease cart abandonment.Improved User Engagement with Categories:
User interactions with the category navigation increased notably, as more users browsed through different sections instead of relying solely on the search bar. This engagement confirmed the effectiveness of the quick-access filters and redesigned navigation.Positive User Feedback:
Users responded well to the changes, particularly appreciating the ease of finding essentials and the added contactless delivery option. Many users noted that the recommendations felt relevant and helpful, adding to their overall shopping experience.
05
Reflection & Next Steps
This project reinforced the value of a user-centered, agile approach, especially under time constraints. By prioritizing high-impact changes and collaborating closely with cross-functional teams, we successfully delivered an improved grocery shopping experience.
Moving forward, potential next steps include:
Further Personalization: Expand recommendation algorithms to increase relevance based on user habits and seasonal trends.
Enhanced Product Availability Indicators: Develop clearer indicators for item availability to reduce cart abandonment even further.
Loyalty Program Integration: Explore loyalty incentives or rewards for grocery purchases to encourage repeat orders.